⇒【東証プライム企業も多数利用!】最先端のSNSマーケティングツール「Tofu Analytics」、「InstantWin」とは?
SEO対策のひとつとして、サイト内や記事内に画像を組み込んでいると思います。しかしながら、SEO効果のある画像の使い方をしているか、振り返ってみたことはあるでしょうか。
テキストと違って画像はSEOへの影響がわかりにくく、自ら効果を感じることは難しい場合があります。。
そこでこの記事では、SEOに効果のある画像の使い方、さらにaltタグについて詳しく解説します。
SEO効果のある画像の使い方
早速ですが、SEO効果のある画像の使い方をご説明します。
オリジナル画像の使用
コンテンツと同様で画像についてもオリジナリティが重要です。画像も自らが用意したオリジナルのものが望ましいですが、止む無くフリー素材を使う場合もあるでしょう。
フリー素材を使うには、文字を入れ込んだりトリミングしたりするだけでもオリジナリティをだすことが可能です。無料素材をダウンロードして、そのまま使用することは避けるようにしましょう。
なお、オリジナル画像を使うと以下のメリットがあります。
・離脱率を下げる
・テキストとの関連性を高めることができる
・サイトの存在感が向上する
ユーザーの多くはテキストより画像が目に入りやすい特徴があり、目立たせることもポイントです。画像の加工はPhotoshopなどの専用ソフトを使わずに、パワーポイントでの編集もできます。
なお、オリジナル画像は強調スニペットに表示されることもあり、ページのクリック率にも好影響を与えます。
テキストに関連性のある場所に入れる
画像はテキストとの関連性のある場所に入れるようにします。周辺の文脈を補足するような場所に画像を入れることにより、ユーザーの利便性が向上します。
また、画像とテキストの関係性、画像を入れる場所に関してはGoogleも言及しています。
「可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。」(引用:Google 画像検索に関するおすすめの方法)
以上のように画像とテキストの関連性を意識することはSEO対策となります。
画像内容に関係のあるファイル名にする
画像のファイル名もSEOに関係があります。たとえば、「IMG1111.jpe」などにしておくとSEO効果を期待できません。
そこで、画像に関係性の高い文言をファイル名にします。猫の画像であれば「cat.jpg」など具体的な内容にすると検索エンジンが理解しやすくなりSEO効果も高まります。
読み込みが早くできるようにする
画像を入れることでページの読み込みスピードは遅くなります。読み込みスピードが遅くなると、検索エンジンからの評価が低下してしまいます。そのため、できるだけ読み込みスピードを速めることが大事です。
画像を早く読み込めるようにするには、不要なリソースを減らすことが有効です。それが難しいと感じる場合は、画像のファイル形式を「jpg(jpeg)」にするだけでファイル容量が小さくなって早い読み込みが可能となります。
なお、コンテンツが増えるほど画像枚数が多くなるため、あとでまとめて対応するよりもコンテンツの制作ごとに対応するようにしましょう。
高画質な画像にする
できるだけ高画質な画像を使うと、コンテンツの質を向上させます。また、高画質な画像はユーザーを惹きつけ、エンゲージメントが高まることでGoogleに評価されてSEO効果をもたらします。
一方で低画質の画像はユーザーの目にとまらず、ページの滞在率や回遊時間が低下するために、SEO効果が低くなります。
ちなみに、「pixabay」とう画像サイトは無料で利用できて、高画質なものが多いです。
画像サイトマップの利用
画像サイトマップとは、画像に特化したサイトマップのことです。検索エンジンに画像コンテンツを認識してもらうには利用したほうがいいでしょう。
・image:caption:画像の説明文
・image:geo_location:画像の地理情報
・image:title:画像のタイトル
・image:license:画像のライセンスのURL
以上のようなタグを利用して画像サイトマップを構成すると、検索結果に画像を表示させることも可能です。
モバイルフレンドリーに対応させる
モバイルフレンドリーとは、スマートフォンなどのモバイル端末に対応させることです。スマホでページを閲覧した場合でも、コンテンツや画像が正しく表示されるように調整をすることが、SEO効果を高めます。
画像の横幅が大きくなると、表示が崩れてしまいユーザーにストレスを感じさせます。そのため、コンテンツが仕上がったら、スマホでの表示を確認してから公開するようにしましょう。
ファイル形式は汎用的なものにする
ファイル形式はどのブラウザでも表示できるように、汎用的なものにしましょう。汎用的なファイル形式は以下のとおりです。
・jpeg(写真、スクショ)
・png(高解像度の画像)
・gif(アニメーション画像)
以上は汎用性のあるファイル形式ですが、pngやgifはファイル形式が大きくなりがちであるため、jpegを利用するようにしましょう。
止む無く高解像度な画像を使いたいとき、アニメーション画像を使いたいときはpngやgifを使うようにしてください。
画像だけで終わりにしない
画像を入れるだけではなく、画像に関して言及することもSEO効果を高めます。
「花が映っている写真を見てください。このように…。」という具合に、写真内容に触れることを意識してください。
Altタグについて
画像のSEO対策として、altタグの使用があります。以下でAltタグについてご説明します。
Altタグとは
Altタグとは、画像内容を説明するテキストのことです。検索エンジンは画像を画像として読み取ることができないため、Altタグにより画像内容を認識させる必要があります。
猫が映っている画像であれば「猫」。犬が映っている画像であれば「犬」とAltタグで示すことが必要です。
Altタグの効果
Altタグを設定することで、ユーザーの利便性が向上します。Altタグは画像を文字(テキスト)で示すわけですが、画像の読み込み完了前、画像を表示しないブラウザ、音声ブラウザなどではその必要性が高まります。
以上のケースにおいてAltタグを使うことでユーザーに画像内容を示すことが可能となり、利便性が向上するわけです。
また、検索エンジンのクローラーは画像を画像として読み取れないため、Altタグの必要性は高く、SEO対策にも欠かせません。
Altタグの使い方
Altタグは、<img src=…jpg”alt=””>と記載し、alt=””のカンマの間にテキストを入れます。犬の写真であれば、alt=”犬”と記載しましょう。もしくは、alt=”寝ている犬”など具体的に記載しても構いません。
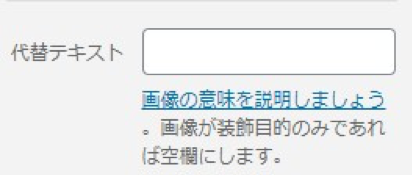
なお、WordPressを使っている場合はタグ打ち込まなくても簡単に設定することができます。

画像を挿入する際に、上記のような「代替テキスト」を入力する欄があります。そこに画像内容を打ち込むと、Altタグが設定されます。
Altタグを使うときの注意点
Altタグを使うときは、キーワードの詰め込みすぎに注意しましょう。クローラーが読み込むからといって、むやみやたらにキーワードを入れると何の画像であるか判断できなくなります。
さりげなくキーワードを入れて、簡潔に画像内容を説明することを意識しましょう。
SEO効果のある画像の使い方をしよう
サイトや記事内に画像を入れるときは、オリジナリティやAltタグの設定などSEO効果を意識することが大事です。
ほかにも画像の読み込みスピード、モバイルフレンドリーへの対応なども意識しましょう。この記事を参考にして、SEO効果のある画像の使い方をしてみてください。
⇒【東証プライム企業も多数利用!】最先端のSNSマーケティングツール「Tofu Analytics」、「InstantWin」とは?

